Vous n’avez plus le choix: votre site doit s’adapter aux appareils mobiles. IPad, iPhone, Android, Blackberry, exoPC, les outils et les formats se multiplient. Pour une petite entreprise ou un travailleur autonome, suivre la cadence et tester sur toutes ces plateformes peut rapidement devenir un casse-tête.
Je vous propose donc dans les prochaines semaines une série de billets pour vous aider à valider ce que vous avez déjà, de même que quelques outils pour vous adapter avec un minimum d’efforts, sur un maximum d’appareils.
Je vous présente donc aujourd’hui 2 émulateurs sur le web. Un émulateur est une petite application qui simule un autre appareil. L’intérêt pour un développeur web ou un créateur de contenu, c’est de pouvoir voir virtuellement comment un site va ressortir sur différentes plateformes.
Voici donc deux émulateurs pour des appareils Apple. Tout d’abord, iPad Peek, comme son nom l’indique, est un simulateur de cette récente, mais populaire tablette.
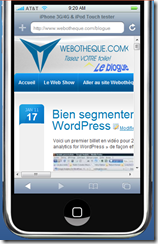
Le site iphonetester.com propose la même chose, mais bien sûr, pour les iPhone 3G/4G.
 Comme vous le voyez sur cette dernière image, le résultat n’est pas extraordinaire sur un iPhone en position verticale. Il existe plusieurs outils pour créer des thèmes dédiés exclusivement à certains appareils, comme WPtouch. Il s’agit souvent de plug-in ou d’options sur un thème qui vont “rediriger” le visiteur en fonction de la plateforme utilisée.
Comme vous le voyez sur cette dernière image, le résultat n’est pas extraordinaire sur un iPhone en position verticale. Il existe plusieurs outils pour créer des thèmes dédiés exclusivement à certains appareils, comme WPtouch. Il s’agit souvent de plug-in ou d’options sur un thème qui vont “rediriger” le visiteur en fonction de la plateforme utilisée.
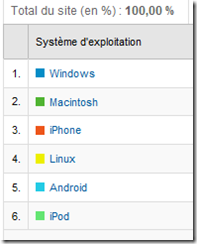
Une petite visite sur votre compte Google Analytics vous indiquera rapidement si le nombre de visiteurs mobiles requiert des travaux d’adaptation sur votre site.



Le site iPhoneTester.com ne semble pas redimensioner le site Web comme sur un vrai iPhone. J’ai testé quelques sites et l’affichage est complètement différent entre l’émulateur et l’iPhone.
Par contre, l’émulateur iPad correspond beaucoup mieux.
Merci de partager votre expérience avec l’utilisateur de BlackBerry que je suis! Il est vrai qu’un émulateur restera toujours une copie plus ou moins fidèle de l’original, d’autant plus que ce sont souvent des initiatives indépendantes plus que le fruit du fabricant original.
Cependant, selon ce que j’ai pu lire, les meilleurs résultats seront obtenus dans ces 2 cas en utilisant le navigateur Opera, qui partage la base de programmation avec ses homologues mobiles.