Votre site Web est en ligne et tout fonctionne bien : les ventes se concrétisent, les commentaires sont positifs et il n’y a pas d’erreur lorsque vous testez le site, par exemple avec le valideur W3C ou vos consoles de test. Tout va donc pour le mieux. Mais… Êtes-vous sûr que vous ne laissez pas d’argent sur la table sans le savoir?
Selon les secteurs, on considère qu’un bon un taux de conversion varie de 1% à 3% (vente en ligne). C’est donc dire que 97% des visites ne rapportent rien. Dans de tels cas, vous n’aurez pas nécessairement de commentaires négatifs, parce que le visiteur n’a pas de plainte à formuler; il n’est juste pas attiré. Vous ne pourrez pas non plus lui demander son avis dans un sondage par courriel, car vous n’avez pas ses coordonnées.
C’est ici que les outils de test A/B ou multivariables deviennent précieux.
Chaque visite est un test
Le concept est très simple : pour chaque visiteur sur une page Web on créé différentes variations. Par exemple, pour une page d’accueil, ce peut être une grande photo, peu de texte et un bouton rouge; pour l’autre une photo plus petite, 15 lignes de texte et un bouton vert, etc. Pour le visiteur, chaque page est unique, mais pour vous, cela permet de valider ce qui fonctionne bien ou moins bien auprès de votre audience, en fonction de vos objectifs.
Le piège ici est le volume critique pour être efficace. Si vous avez 100 000 visites chaque jour, ça ne sera pas un problème, mais à moins de 100 visites par jour, les tests risquent d’être longs à réaliser. Le principal piège lorsqu’on commence ce type d’expérimentation est de vouloir tester trop de variables en même temps. Testez peu, testez souvent, est la plupart du temps la meilleure recette.
Comment fonctionne un test de page Web?
Sur la page que l’on veut tester, on rajoute une ligne de code fournie par l’outil de test. Cette ligne doit se trouver au tout début pour que l’outil s’exécute avant le chargement de la page. Si vous voulez tester 3 couleurs de bouton « acheter » par exemple, il faut que ce soit la bonne variante qui s’affiche dès le départ. C’est donc l’outil qui pousse la variation de façon aléatoire pour chaque visiteur. La plupart des outils vont également installer un cookie; donc si le hasard vous a donné un bouton vert, vous resterez avec le vert tant que le test durera.
On rencontre 2 grandes catégories de tests A/B:
Les tests A/B de changement de page
Comme son nom l’indique, vous devez créer une page web (URL) différente pour chaque variation. Google Analytics experiments fonctionne de cette façon. Il dirige donc chaque visiteur sur une branche différente. Simple et efficace. Par contre si vous voulez tester 10, 20 ou 100 pages à la fois ça devient très lourd à gérer. Pour un blogue ou un site statique (un dentiste par exemple) où vous voudriez tester les pages de destination, c’est parfait. Par contre il est très limitatif et ne permet pas des tests complexes.
Détail important:Comme ces pages alternatives seront en ligne et visibles pour tous, y compris Google, vous pourriez avoir un problème de duplication de contenu. Il est donc important de les bloquer, par exemple avec la balise « NOINDEX » pour vous assurer que seule la page originale soit disponible.
Les tests A/B multivariations
Lorsque j’ai fait l’audit de plusieurs outils pour intégrer au site de Voyages à Rabais, j’ai pu voir les limitations lorsqu’on doit intégrer des variations sur des milliers de pages à la fois. Nous avons finalement opté pour Optimizely, qui permet de gérer très efficacement la façon d’appliquer les tests, entre autres avec l’injection de sélecteurs jQuery directement dans les variations. Merci d’ailleurs aux programmeurs de l’équipe qui subissent mes questions depuis ce temps! Leur fait d’armes le plus connu est d’avoir été utilisé pour une campagne de financement en ligne du président Obama. Il y a plusieurs autres outils comme Visual Web Optimizer, mais j’ai personnellement trouvé, au niveau d’un site très complexe, que l’outil choisi était le plus flexible pour la création, sans gêner le site comme tel.
Dans ce cas, plutôt que de charger une page différente, on modifie carrément le code HTML pour changer l’expérience utilisateur. On peut bien sûr changer les textes et l’image, mais également des éléments dynamiques : Nombre d’items affiché par page, position des éléments affichés, ordre des options, etc. Il n’y a que les limites du programmeur! L’outil dispose aussi d’un éditeur WYSIWYG pour les changements de base sans programmation.
Des objectifs précis pour ce qui est testé
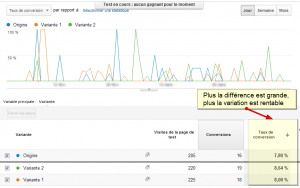
La question essentielle est bien sûr de savoir quelle variation fonctionne le mieux. Il faut donc mettre en place des objectifs conséquents :
- Achat en ligne
- Formulaire d’inscription rempli
- Page suivante visitée
- Taux de rebond
- Clic sur un élément précis de la page
- etc.
La première étape pour faire un tel test est donc de savoir ce qu’on veut améliorer, non pas sur le site, mais comme objectif d’affaires.
Selon moi, du moment que vous avez trafic relativement important sur votre site, ce type d’outil est à considérer très sérieusement. L’un des problèmes que je vois régulièrement comme consultant est celui de « l’arbre qui cache la forêt ». On connaît tellement notre site sur le bout des doigts qu’on ne voit plus des gros irritant qui agacent l’internaute moyen qui vous visite une première fois. Les tests de site Web, c’est une équipe de milliers personne qui travaillent pour vous aider à leur offrir la meilleure expérience. Et ils vous paieront lorsque vous aurez réussi!



Très bon tuto, bravo Bernard.
Juste une question, que reproches-tu à Visual website optimizer par rapport à Optimizely ?
C’est surtout au niveau de la configuration des tests plus complexes et du débogage que j’ai trouvé Optimizely beaucoup plus rapide et convivial (aperçu avec nouveau code presque instantané). Pour créer des tests sur une base quasi-continue, c’est un élément important je trouve.
Ah tu n’as pas l’apercu dans visual website optimizer ?
C’est dans l’interface surtout. Avec Optimylezy, il y a un bouton de mise à jour directement sous la page, donc la variation apparaît sur la même page avec un validateur de code en bas d’écran. Ça se rapproche donc davantage d’un environnement de programmation. VWO c’est un nouvel écran à chaque fois. Evidemment ça dépend de l’usage et des besoins de chacun.
Merci Bernard. Très bien vulgarisé.
Merci pour cet article très complet ! Avez-vous testé des solutions française comme AB Tasty ? (http://www.abtasty.com)